블로그에 다국어 기능을 추가하기로 했습니다. 왜냐하면 멋지니까요.
직접 만들기는 귀찮으니, Polyglot을 이용해 봅시다.
Polyglot
Polyglot은 Jekyll 블로그용 오픈 소스 다국어 플러그인으로, 공식 문서에 따르면 구현이 마음에 들었지만 실행은 그렇지 않았던 jekyll-multiple-languages-plugin을 모델로 했다고 합니다.
사실 이것도 이런 저런 이유로 인해 그닥 편리하진 않습니다만, 아무튼 실제로 적용해 보도록 하겠습니다.
다국어 블로그를 만들어 봅시다
gem 'jekyll-polyglot'
plugins:
- jekyll-polyglot
먼저 플러그인 설치를 위해 Gemfile 번들러에 Polyglot을 추가하고, _config.yml에 플러그인을 등록합니다.
languages: ["en", "ko"]
default_lang: "ko"
exclude_from_localization: ["images", "javascripts"]
parallel_localization: true
그 후, _config.yml에 기본 설정을 등록합니다.
parallel_localization은 병렬 처리 설정입니다. 해당 설정이 켜져 있으면 jekyll은 빌드 시 포크 방식으로 병렬 컴파일을 시도하는데, Window는 해당 설정을 사용할 수 없다고 합니다. 근데 뭐.. 우린 다 맥이잖아요? (아님 말고)
---
lang: ko
permalink: /blog/pinpoint
title: Pinpoint 적용하기
description: Naver Pinpoint 도입기
---
기존에 작성한 문서의 YAML 머릿말에 언어 정보와, 기본 언어가 사용할 절대 경로를 지정해 주면 됩니다.

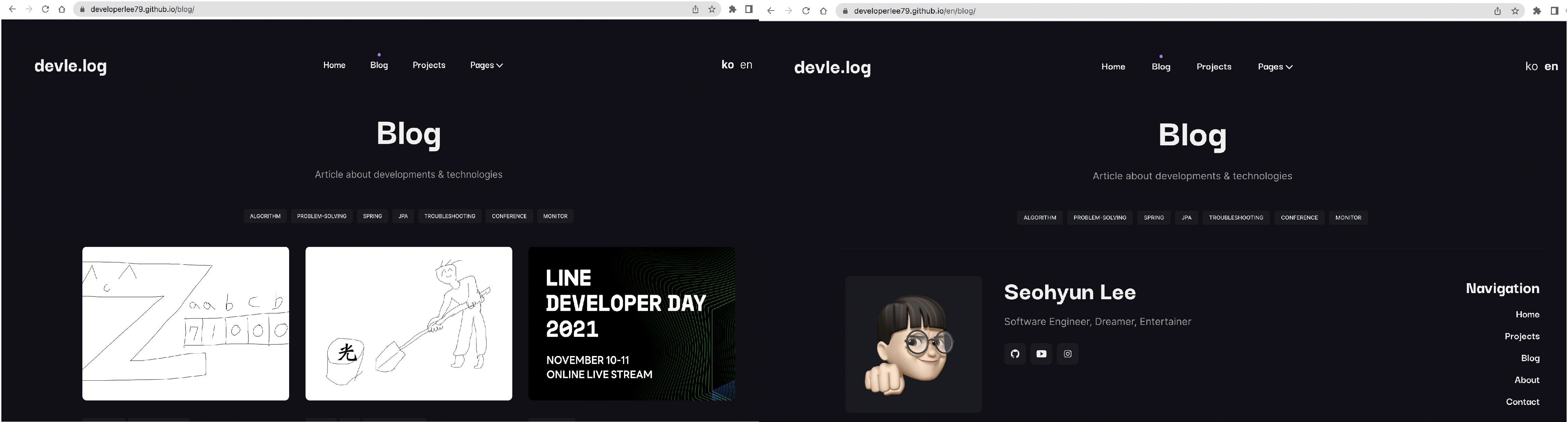
이후에 확인해 보면, 다국어 처리가 정상적으로 되어 있는 것을 확인할 수 있습니다.
근데.. 뭔가 허전한 것 같다구요? 아직 전환 버튼 추가를 안 했을걸요?
<ul class="nav-lang">
{% for lang in site.languages %}
<li id="lang" style="float: right;">
<a style="{% if lang == site.active_lang %}font-weight: bold;{% endif %}text-align:center;" href="{% if lang == site.default_lang %} {{site.baseurl}}{{page.url}} {% else %} {{site.baseurl}}/{{ lang }}{{page.url}} {% endif %}">
{{ lang }}
</a>
</li>
{% endfor %}
</ul>
기존 헤더 적당한 곳에 언어 변경 버튼을 등록해 주면 됩니다.
GitHub Page 등록하기
여기까지 잘 완료하고 Repository에 Push하면 마법처럼 다국어 처리가 완료되면 좋겠지만, 개발이라는 게 늘 그렇듯이 여기도 문제가 있습니다.
GitHub는 보안상 문제로 허가되지 않은 Jekyll 플러그인은 실행할 수 없게 하기 때문에, 기존의 GitHub Page에서는 Polyglot을 사용할 수 없습니다.
그렇기 때문에 별도로 파일을 빌드하여 호스팅해야 하는데, 상당히 귀찮은 작업이니 자동화를 해 봅시다.
name: Jekyll site CI
on:
push:
branches: [ "site" ]
pull_request:
branches: [ "site" ]
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- name: Build the site in the jekyll/builder container
run: |
docker run \
-v $:/srv/jekyll -v $/_site:/srv/jekyll/_site \
jekyll/builder:latest /bin/bash -c "chmod -R 777 /srv/jekyll && jekyll build --future"
- name: Push
uses: s0/git-publish-subdir-action@develop
env:
REPO: self
BRANCH: main
FOLDER: _site
GITHUB_TOKEN: $
MESSAGE: "Build: ({sha}) {msg}"
GitHub Action에 빌드 -> 전송 Step을 추가하여 site 브랜치에 Push될 때마다 자동으로 빌드 후 빌드된 내용을 main 브랜치 (Page)로 이동시킵니다.
빌드된 파일을 올려서 호스팅할 브랜치 main과 / 빌드하기 전의 파일, 즉 우리가 개발한 블로그 원본 파일이 있는 site의 두 개의 브랜치로 나누어 site에서 빌드한 파일을 -> main으로 전송하여 빌드 문제 없이 사용할 수 있습니다.